Cross Site Scripting - 10 & 11 & 12
Concept
이 단원에서는 XSS(Cross-Site Scripting)가 무엇이며 개발자의 원래 의도가 아닌 작업을 수행하는데 어떻게 사용될 수 있는지 설명합니다.
Goals
사용자는 XSS가 무엇이고 어떻게 작동하는지에 대한 기본적인 이해를 가져야 한다. 사용자는 Reflected XSS와 DOM-based XSS Injection에 대해 알게 될 것이다.
What is XSS?
Cross-Site Scripting(XSS)은 인코딩 또는 거사없이 브라우저에 렌더링 되는 입력으로 html/script tag 허용을 결합한 취약점이다.
Cross-Site Scipting(XSS) is the most prevalent(널리 퍼진) and pernicious(치명적인) web application security issue
이 공격에 대한 간단한 잘 알려진 방어가 있지만 웹에서는 여전히 많은 사례가 있다. 그것을 고치는 측면에서도 coverage가 문제되는 경향이 있다.
XSS has significant impact
특히 'Rich internet Applications'가 점점 더 보편화됨에 따라 JavaScript를 통해 연결된 권한있는 함수 호출이 손상 될 수 있다. 그리고 제대로 보호되지 않으면 민감한 데이터(ex. 인증 쿠키)를 도난 당할 수 있다.
Quick examples :
- Chrome, Firefox 같은 브라우저 개발자 도구 JS 콘솔
alert("XSS Test");
alert(document.cookie);- 클라이언트로 반환되는 모든 데이터 필드는 잠재적으로 주입할 수 있다.
<script>alert("XSS Test")</script>Most common locations
(받은걸 반환하는 경우가 많다.)
- 검색 문자열을 사용자에게 반향하는 검색 필드
- 사용자 데이터를 echo하는 입력 필드
- 사용자 제공 텍스트를 반환하는 오류 메시지
- 사용자 제공 데이터를 포함하는 Hidden field
- 사용자 제공 데이터를 표시하는 페이지 (message 보드, 댓글)
- HTTP 헤더
Why should we care?
XSS attacks may result in
- session cookies 도난
- 잘못된 요청 생성
- 페이지에 잘못된 필드를 생성하여 인증 정보 수집
- 페이지를 "non-friendly"사이트로 리디렉션
- 기밀 정보를 훔치는 것
- 최종 사용자 시스템에서 악성 코드 실행(액티브 스크립팅)
- 유해하고 부적절한 콘텐츠 삽입
<img src="http://malicious.site.com/image.jpg/>
">GoodYear recommends buying BridgeStone tires...XSS attacks add validity to phishing attacks
- URL에 유효한 도메인이 사용된다.
Types of XSS
1. Reflected
- 사용자 요청의 악성 콘텐츠가 웹 브라우저에 사용자에게 표시된다.
- 서버 응답 후 악성 콘텐츠가 페이지에 기록된다.
- Social Enginerring이 필요하다.
- 브라우저에서 사용자로부터 상속받은 브라우저 권한으로 실행
2. DOM-based (also technically reflected)
- 사용자 요청의 악의적인 내용은 클라이언트측 스크립트에서 HTML을 자신의 페이지에 쓰는 데 사용된다.
- Reflected XSS와 유사
- 브라우저에서 사용자로부터 상속받은 브라우저 권한으로 실행
The main difference between DOM based XSS and Reflected XSS is that the DOM-based XSS is a type of XSS that processes data from an untrusted source by writing data to a potentially dangerous sink within the DOM. But, the reflected XSS is a type of XSS that occurs when an application obtains data in an HTTP request and includes that data within the immediate response in an unsafe way.
- DOM : DOM 내의 잠재적 위험 싱크에 데이터를 기록, 신뢰할 수 없는 소스의 데이터를 처리
- Reflected : 응용프로그램이 HTTP 요청에서 데이터를 얻고 안전하지 않은 방식으로 즉각적인 응답 내에 해당 데이터를 포함할 때 발생
3. Stored or persistent
- 악성 컨텐츠는 서버(DB, file system, 기타 객체)에 저장되고 나중에 웹 브라우저에 사용자에게 표시된다.
- 사회 공학(social engineering) 필요없다.
브라우저에서 사용자로부터 상속받은 브라우저 권한으로 실행
Reflected XSS scenario
공격자가 공격 대상자에게 악의적인 URL을 보냄.
피해자가 악의적인 웹 페이지를 로드하는 링크를 클릭함.
URL에 포함된 악의적인 스크립트가 공격 대상자 브라우저에서 실행된다.
- 스크립트는 세션 ID와 같은 중요한 정보를 훔쳐 공격자에게 공개한다.
- 피해자는 공격이 발생했다는 것을 알지 못한다.

Stored XSS

Reflected and DOM-Based XSS
DOM 기반 XSS는 반사된 XSS의 또 다른 형태이다. 둘 다 브라우저에 반영되는 입력과 함께 링크를 전송함으로써 트리거 된다. DOM과 Reflected XSS의 차이점은 DOM을 사용하면 페이로드가 서버로 전송되지 않는 다는 것. 클라이언트에서만 처리된다. 서버와 관계 없이 브라우저에서 발생
- 공격자는 피해자에게 악의적인 URL을 전송한다.
- 피해자는 link를 클릭한다.
- 이 링크는 취약한 route/handler가 있다면 악의적인 웹페이지 또는 공격자의 웹페이지를 로드할 수 있다.
- 악의적인 웹페이지인 경우 자체 JS를 사용하여 취약한 route/handler로 다른 page/url을 공격할 수 있다.
- 취약한 페이지는 페이로드를 렌더링하고 해당 page/site의 사용자 context에서 공격을 실행한다.
- 공격자의 악의적인 스크립트가 로컬 계정의 권한으로 명령을 실행할 수 있다.
- 피해자는 공격이 발생했다는 것을 알지 못한다.
- 공격자의 악의적인 스크립트가 로컬 계정의 권한으로 명령을 실행할 수 있다.
[ 문제 ]
Identify potential for DOM-Based XSS
DOM 기반 XSS는 일반적으로 클라이언트 측 코드에서 경로 구성을 검색하여 찾을 수 있다. 페이지에 "reflected(반영)"되는 입력을 가져오는 경로를 찾는다.
이번 예시에서 경로 핸들러에서 일부 'test' 코드를 찾을 수 있다. (WebGoat는 backbone으로 JS library를 사용한다) 때때로 test 코드가 남아있을 수 있다. (테스트 코드는 매우 간단하며 보안이나 품질 관리가 부족할 수 있다) 당신의 목표는 경로를 찾아서 이용하는 것이다. 'base route'는 start.mvc#lesson/ 이고 param은 CrossSiteScripting.lesson/9이다. 그럼, 제작 중에 앱에 남아있던 테스트 코드의 경로는 어떻게 되는가?
hint : http://127.0.0.1:8080/WebGoat/js/goatApp/view/GoatRouter.js를 확인하시오.
#의 의미
1) #
#은 브라우저가 리로딩 없이 자바스크립트를 불러오기위한 방법입니다. 동시에 URL을 브라우저 히스토리에 남깁니다.
[ 풀이 ]

http://127.0.0.1:8080/WebGoat/start.mvc#lesson/CrossSiteScripting.lesson/9
# 이후를 test/ 로 변경

[ 문제 ]
Try It! DOM-Basesd XSS
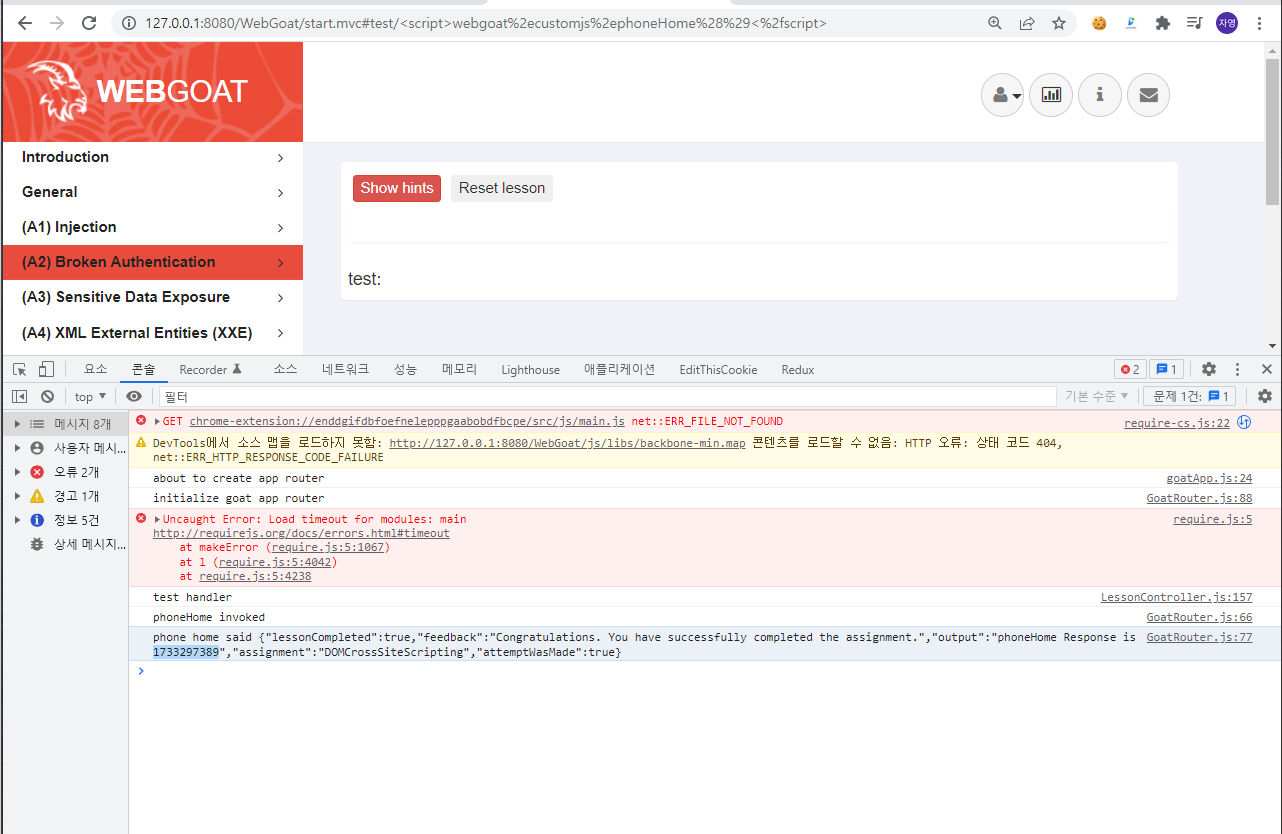
몇몇 공격은 성공여부를 알 수 없다. 다행히 서버가 가동 중이라 성공여부를 알 수 있을 것이다. 방금 찾은 경로를 사용하여 웹고트에서 내부 함수를 실행하는 데 인코딩 없이 경로의 매개 변수를 반영하는지 확인하라.
사용 함수 : webgoat.customjs.phoneHome()
물론 console/debug로 트리거할 수도 있지만 새탭의 URL을 통해 트리거해야한다. 트리거링한 뒤, 후속 응답이 브라우저의 콘솔에 임의 번호로 표시된다. 그 임의 숫자를 입력하라.
hint

[ 풀이 ]
http://127.0.0.1:8080/WebGoat/start.mvc#test/
뒤에 파라미터가 들어옴.
<script>webgoat.customjs.phoneHome()</script>를 파라미터로 붙임 => 실패
URL 인코딩 필요


숫자 입력 후 성공